

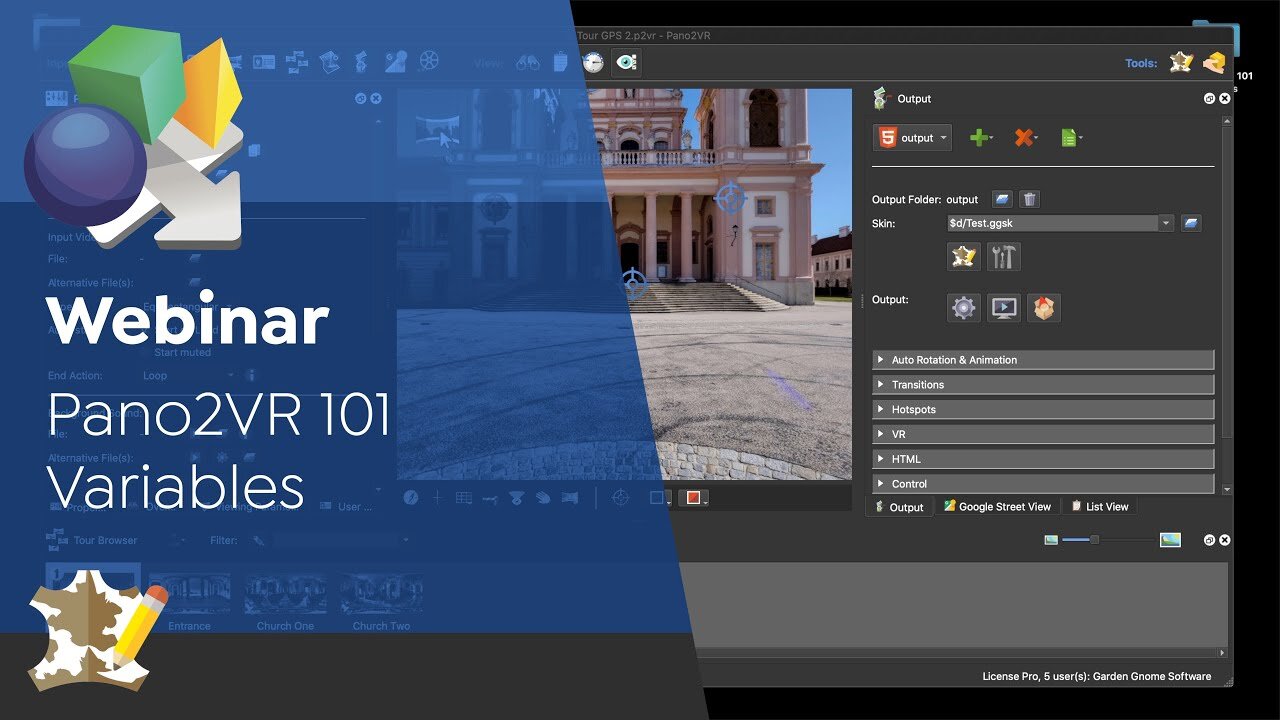
The last step is to export the project from Pano2VR.Ĭlick the green plus sign to select an output format and choose web.Ĭhoose a skin from the Skin menu. In the Viewer, spin the panorama to where you would like to place the hotspot.ĭrag the node that should be linked at that point from the Tour Browser and drag it to the Viewer.Ī point hotspot will be created, including its connection to the panorama.įor a faster way to connect the nodes, use Automatic Linking. You can also use the keyboard shortcut, P, to change to Point Hotspot mode. Point Hotspots will provide a point of interaction, providing the link to the next node.Įnable Point Hotspot Mode by hovering your mouse over the graphic in the upper left corner of the Viewer and choose the Point Hotspot Mode. Tour Nodes are linked together using hotspots. Now you’re ready to link everything together. Make sure is North is added to any images if the project will incorporate maps, floor plans, or added to Street View. Hold down L and drag on the sides of the Viewer to level.

In some cases, the media might need to be leveled or fine-tuned.
#PANO2VR ANDROID LICENSE#
But it can also be used to blur faces and license plates or to edit a section of the panorama without distortion. Patching is generally used to remove a tripod at the nadir. ★ Tip: Use keyboard shortcuts to quickly move through the nodes: ⌘, ⇧⌘N or Ctrl+[, Ctrl+Shift+P for next. This title can be used in menus and as tooltips.Įxif data is imported with the images and will be added to User Data according to what is set in the Preferences/Settings. This will be the title of the HTML page.Īlso give each input media a Title in User Data.

In the Project Properties, give the project some metadata. Save the project file to the project folder: File > Save. This is a good time to save your project. Learn more about dragging and dropping in Pano2VR

Select the input media in your file browser and drag them on to the Viewer or the Tour Browser.ĭrag a folder containing the input media to the Tour Browser or Viewer.Ĭlick the input button in the Toolbar and navigate to your image/s. For example, dragging in a folder will give the images within the folder a tag with the folder name. There are multiple ways to get the content into Pano2VR and some have advantages. Make sure the files are equirectangular with a 2:1 aspect ratio before importing them in to Pano2VR.
#PANO2VR ANDROID SOFTWARE#
You must first bring your 360 media into stitching software like PTGui, Hugin, or Mistika VR to stitch the media. Input media refers to the images or videos that will be added to the Tour Browser. Learn more about organization in Pano2VR. When you drag the Kitchen folder in, each image in that folder will have the tag, Kitchen. For example, if you have multiple nodes in a single room, you could create a subfolder called Kitchen. For instance, if you drag a folder of input media, the folder name will be added as a Tag. ★ When putting the project together, keep in mind that Pano2VR has some automatic organization tools. Add a subfolder(s) for all the project assets (pinned media, hotspot images, sounds, etc.).Add all the input media (all media that will be added to the Tour Browser the main content).Good practice is to keep all the files organized in one location. You can download example files to work with: Building_a_tour.zip. Here, we outline the basic workflow of virtual tour. Learn the basic tour workflow for Pano2VR.


 0 kommentar(er)
0 kommentar(er)
